Video & Audio
Video
Video files are treated by Serckit just like other files. By using the standard [file..] tag you can make the video downloadable as a clickable link. Additionally files in mp4 format can be embedded directly into the page for viewing using the [video 123] tag.As with the file tag the unique id of the file is included along with (in this case) the word video. As with the [image] tag the modifiers right, left, center, caption and defaultcaption are available with the video tag. For example:
[video 1234 right defaultcaption]
Use MP4
For video embedded for viewing directly into pages using the [video] tag we recommend the mp4/m4v format. These are files with the .mp4 or m4v extension.
The mp4 format is quite complex and to ensure your video files are maximally compatible we recommend you use the free software Handbrake to convert your video files unless there are already in the correct format. Handbrake has two very useful preset formats: "Normal" for high quality files and "iPhone and iPod Touch" that will work well on devices with smaller screens and slower connections. Be sure to also select the 'web optimized' option when using either of these presets. In cases where your video is significant larger than the default iPhone setting (480 pixels wide) we encourage you to make both an iPhone/iPod version and a "normal" version (which will be at full resolution). You can then upload both of these version and make the larger one available using the High Definition option in the video tag. For example, if you created a small (iPhone) version of your video with file id 1234, and a higher resolution version that was assigned the file id 561, you could use the following tag:[video 1234 hd561] This will display the smaller version (1234) by default and offer an HD option in the upper right of the video display that visitors can use to toggle on the higher resolution version--especially handy if they also choose to expand the view to full screen.
If you'd also like to provide a version people can download to view offline providing the 'normal m4v' version using the [file..] tag. Note that by default the [file..] when applied to m4v/mp4 and .flv files will actually creates a link to the details page rather than a link that causes the file to download directly. If you want a direct download link use the downloadonly option as in: [file 123 downloadonly]. Or you can use the defaultcaption option which automatically provides a link to a downloadable version of the file (defaulting to the HD version if one is available) as part of the caption.
Other Display Options
If you wish to point to a video in a page often it's helpful to point to the details page which has some contextual information and a built in player. If you use the [file ] tag for a .flv file users will be automatically pointed at the details page (where they can download the original file if they really want to). Also, it's possible to embed a thumbnail of the first frame of the video into a page and have that thumbnail lead to the details page when clicked. Use a syntax like this: [video 1234 right 200 defaultcaption]where the '200' (or whatever number you include at that point in the tag) is the desired width of the thumbnail image. Not that this will not display an inline video player: just an image that links to the details page. Also, it's possible to force a given video to display at less than full size (e.g. if it doesn't fit well in the window) by specifying a width:
[video 1234 width400]
This tag displays video 1234 at a size 400 pixels wide (regardless of the actual size of the video). Note that this doesn't actually reduce the amount of data people will have to download.
By default the video player will display the first frame of the video if the video is not currently playing. You can edit your video to have an appropriate first frame that can serve this 'poster' function, with a title or image that introduces the video. This default can be over-ridden allowing you to specify a separate image file to act as the 'poster'. For example if you wanted to use image 576 as the poster you would use the tag:
[video 1234 poster576]
Video in a Popup
Often you'll want to provide a small thumbnail of a video and have the full thing popup when users click on it. This can be achieved with the 'popup' flag: [video 1234 width400 poster576 popup defaultcaption]. Note the popup flag can not be used in conjunction with the 'caption' tag. However, it does work with the defaultcaption tag.
Closed Captioning and Subtitles
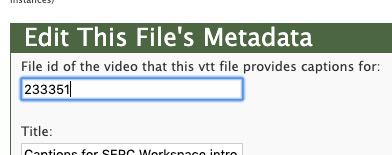
In general you'll want to add closed captions to your video. You'll need to generate the closed captions as a vtt formatted file, which you upload separately. From the full editing interface for the VTT file you'll be able to enter the id number of the corresponding video file. Once you've done that the closed captioning option should automatically be available anywhere the video file is embedded.
Most of these options can be combined. But to do so they must be entered in the right order. Here's an example of using all the video tag options in the correct order:
[video 1234 right width300 hd561 poster576 popup defaultcaption]
In this example video 1234 is displayed, right justified, resized to 300 pixels wide. An hd version (file 561) is provided, image 576 is used as the cover image, it's displayed in a popup, closed captions are provided by file 5436 and a default caption is displayed.
Embedding Video from YouTube and Vimeo
Beyond the standard video options documented above there is some flexibility within Serckit to embed media from other websites. The most straightforward option is to use an oEmbed code. Sites that support the oEmbed standard will allow you to embed media you find on their site simply by knowing the url of the page in question. For example, if you like the video on this page in youtube http://www.youtube.com/watch?v=oHg5SJYRHA0 you can include that video directly in any page in Serckit using a tag like this:
[oembed http://www.youtube.com/watch?v=oHg5SJYRHA0 large]
The large option can be replaced with narrow, or full which will result in widths equivalent to those of images using the corresponding tags. If the predefined sizes do not fit your page, you may also use a number as the second option, such as 200, to manually specify a width.
To align the media element by setting the last option of the tag to left, center, or right. When no alignment option is specified the media element will align left but the text will not wrap around the media. If you wish to have the text wrap around the media use the left option. Currently the oEmbed tag works in Serckit for YouTube, Vimeo, and Flickr (both images and slideshows). If you have another site that you that you think is likely to support oEmbed and whose media you'd like to use in Serckit let us know and we'll investigate.
To give a media a caption, use the caption option: [oembed http://www.youtube.com/watch?v=oHg5SJYRHA0 large caption] My caption text here [end caption]. You must use the [end caption] tag after your caption text.
To display a thumbnail of the video and link to the original video source on YouTube or Vimeo, add the thumbnail option as the last argument to the oEmbed tag: [oembed http://www.youtube.com/watch?v=oHg5SJYRHA0 thumbnail]. You can use the float and caption options with the thumbnail option as well. Both must be used in that order before the thumbnailoption. The thumbnail generated by this tab will automatically link to the original video on the external website. An example of the oEmbed tag with the thumbnail option with a caption is shown on the right.
Custom embed codes
Many site provide "embed tags"-small snippets of html that you can borrow to embed their content in your site. For security reasons you'll need to work with SERC staff to enable specific embed tags within Serckit.
Audio
To add an audio player to your webpage use the [audio 12345] tag after uploading your file to Serckit. The audio player supports MP3 and AAC (inside a .mp4 file) file formats. Other audio formats might not work in all web browsers so it's best to stick with MP3 or AAC formats to maximize compatibility.
The audio tag supports a similar set of options to the video tag including a float option, a player width option, and a custom or default caption option. None of those three options are required but give you additional flexibility in presenting the audio player(s) on your webpage. To let users download audio files you can use the standard [file 12345] tag in conjunction with the audio tag (for playing and downloading).
The float option can be either left, center, or right. Like images and other Serckit features the float option pushes your audio player to the specified side of the page when this option is included.
The width200 option specifies a custom width for your audio player. You can pick any width (no less than 250) for a player width. For example, using the option width600 makes the audio player 600 pixels wide. By default the player is 480px wide but depending on the length of your audio track and use cases (will users be listening to the entire track at once or seeking across the track?) you may want to make the audio player larger for greater precision when seeking.
The caption options allow you to add a custom or default caption below the audio player. By default no caption is shown. By adding the option defaultcaption as the last option in the [audio] tag you'll see the default caption sourced from the file description that was entered when the file was uploaded. The file description can be updated by clicking 'Update' under the file in the right column under the file. If you use the option caption now you can specify any text or other Serckit tags after the [audio] tag to be presented as a caption below the audio player. When using the custom caption option don't forget to add a [end caption] after your caption text.
Audio Tag Examples
[audio 51994]
[audio 51994 right width300]
[audio 51994 center defaultcaption]
[audio 51994 left caption] A custom caption [end caption]



![[creative commons]](/images/creativecommons_16.png)
