Menus and Navigation
There are a variety of navigation elements used throughout the SERC site. Which navigation elements appear on a given page is determined by the page template you've used and is generally consistent for all the pages in a given project.
There are currently 4 sorts of navigational elements:
- Global navigational elements: links that are found in the same place on all pages throughout a site. Often these point to things like 'Contact' pages or the site home page; pages that are relevant no matter where you are in the site. These are usually hard-coded into the page template and so can't be changed through Serckit.
- Breadcrumbs: these are a series of links (often along the top edge of a page) indicating the path through the site hierarchy down to the current page. They serve as a quick way back 'up' the site, and as an indicator of one's current location.
- Next/Previous links: these appear immediately below the text of a page and allow you to jump to the surrounding pages. Whether they show up or not depends on the page template (not controllable through Serckit). What they point to depends on the order of pages you've indicated through the local menu (more on this later).
- Left Menu: this is the main navigation element for most SERC sites. It is generally a set of links along the left side of each page providing connections to pages within the current module as well (in some projects) links to other modules within the site. This menu can expand and contract, showing additional links that are related to your current location.
As an author in Serckit your main point of control over navigation is the local navigation menu of your module. Here you can indicate which pages in your module appear in navigation elements (usually all of them unless you're hiding something) and what their logical order is (e.g for Next/Prev links).
Every module has both a dev and live version of its local menu which can be reached from the links at the bottom of the main module editing page. As with links in the body of your text, links in the local navigation menu will be appropriately translated when a module is made live; links pointing to dev pages in the dev menu will point to their live counterparts in the live menu. Also note that the normal way to update a live menu is to update the entire module with the "Replace all the existing live pages..." link in the main module editing page. This will update the menu as well as all the pages.
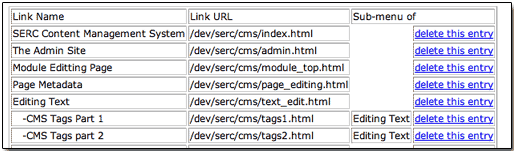
Once you jump into editing a local menu you'll see a list of all the pages currently in the menu (if any) and a simple interface for adding additional items to this list.

In addition to the link name, url and delete option, this list shows whether a given entry is in a 'sub-menu' of another entry. Items in a sub-menu show up slightly indented and (when the page is viewed by users) are hidden entirely unless one is on the page in question, one of its siblings, or the parent of its sub-menu. This provides a handy way to keep less important pages out of the main menu listing without losing them altogether. It's also possible to make sub-sub-menus but at that point you may want to start thinking about breaking your module into parts rather than growing a single, giant heavily nested module.
Next we'll cover how to add new entries into the local menu...

