Initial Publication Date: March 11, 2022
Web and document accessibility for SERC
Descriptive link text and link behavior
When adding links to web pages or documents, it's important not only to consider the appearance of the link (see color and contrast) but the clarity of the link text. Serckit allows you to make links, but it doesn't control what text you choose for the links. When writing link text consider the following:
-
How will the link text sound to someone using a screen reader? Be clear and concise about where the link will take the user.
 ×
× - Does the link text make sense out of context? Often while navigating using a screen reader, users will read from link to link without the surrounding text.
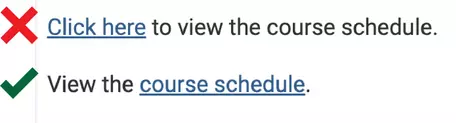
- Avoid non-specific, non-descriptive or redundant link text such as "click here" or "link" or "here."
Example link text

×
Consider also that link behavior affects users as well. When inserting a link on a web page, opening a new window may be unwelcome and should be avoided where possible. If it is necessary include in the link text, in parentheses "opens in a new window", i.e. "Course Schedule (opens in a new window)."
For more detailed guidance on writing effective link text, visit WebAIM's Link Text and Appearance.
Example exercise/demo of bad and good link text/behavior. Visit W3's Inaccessible Homepagefrom the Before and After demo site.
- Take a moment to identify links on the homepage. What accessibility issues are presented in the link text? Are there links that are images without descriptive alt text? Click Show Annotations and explore the errors.
- How would you improve the links? Select the Accessible Homepage to see accessible improvements.

