Week 2: Analyzing Change Over Time
On this page
Intro to ImageJ
ImageJ is free public domain image processing software developed at the National Institutes of Health. Its power and flexibility allow it to be used as a research tool by scientists in many disciplines, from medicine to astronomy. Installers are available for Windows, MacOS and OSX, and Linux.
You can use ImageJ to display, annotate, edit, calibrate, measure, analyze, process, print, and save raster (row and column) image data. It reads most common raster image formats as well as raw data files in text format, such as from spreadsheets. ImageJ also supports stacks - multiple images in a single window - for animation and analysis.
top of page
Download and Install ImageJ
Go to the ImageJ Download page , and download and install the application for your operating system.
For more details, or if you have problems running the application, access ImageJ's Installation Instructions ( This site may be offline. ) then select your operating system.
Update ImageJ Software
Double-click the ImageJ icon to launch the application and choose Help > Update ImageJ.... A window will appear, telling you the version you are currently running and a list of upgrade versions. Choose the version you want to upgrade to (usually the most recent, or default version) and click OK. After the update downloads, re-launch ImageJ to run the new version.
Help with Updating ImageJ: Some users have reported problems updating ImageJ in certain versions of Windows. This is causing some of the tools and instructions (for example, setting the Threshold level for the Wand tool) to not function properly.
The quickest way to fix this is to reinstall ImageJ to the Documents directory. Alternately, you can manually update ImageJ with the instructions below:
- Right-click the link at right to download the ij.jar file. Be sure to save it as simply ij.jar. ij.jar (Jar Archive 1.4MB Feb8 10)
- When prompted where to save the file, navigate to the ImageJ folder and save the file there. Replace the existing ij.jar file.
- For most installations, the ImageJ folder will be in the Program Files directory on your hard drive. The path to the ImageJ folder is c:\Program Files\ImageJ.
- If you are still having difficulties, please email Larry Kendall directly at larrykendall@verizon.net.
The ImageJ Toolbar
The ImageJ toolbar contains both built-in and customized tools for manipulating images. Most of the tools are similar to those used in other graphics programs. You will learn about the tools as you use them.
top of page
Download Images
Download two images of Lake Mead to your Week 2 folder or directory.
- If you haven't already created a folder (directory) on your computer for your Week 2 files, make one now.
- Click the grayscale thumbnail image below to open a full-size version in a separate window. Then right-click (Win) or control-click (Mac) the full-size image to choose File > Save Image As... and save it to your Week 2 folder. Close the image window after you have downloaded its file.
Explore a Digital Image
In ImageJ, choose File > Open..., navigate to your Week 2 folder, and open the lake_mead_2004_grayscale.jpg file. This is a grayscale satellite image of the area around Lake Mead, Nevada, taken by one of the Landsat satellites.
Zoom in and out
- Using the Magnifying glass tool
 , click once anywhere on the image. Keep clicking on the image, counting your clicks and watching how both the image and the image window title bar change as you zoom in.
, click once anywhere on the image. Keep clicking on the image, counting your clicks and watching how both the image and the image window title bar change as you zoom in. - What is the maximum magnification of the image, and how many clicks does it take to get there?
- The lake_mead_2004_grayscale.jpg image without magnification.

- The lake_mead_2004_grayscale.jpg image after four clicks of the magnifying glass tool or at 400% magnification.

- The lake_mead_2004_grayscale.jpg image at full magnification.

- To zoom out, hold down the Alt (Win) or Option (Mac) key while you click on the image with the Magnifying glass tool
 . You can keep zooming out beyond 100%, all the way down to about 3%. This may be useful when you are working with very large images and you need to see the entire image on screen at one time.
. You can keep zooming out beyond 100%, all the way down to about 3%. This may be useful when you are working with very large images and you need to see the entire image on screen at one time. - To quickly return to 100% from any magnification, double-click the Magnifying glass tool
 on the toolbar.
on the toolbar.
Scroll to move around
When you're zoomed in, how do you move around an image?
- Zoom in to about 800% magnification.
- Use the Scroll tool
 to drag the image in the window in any direction. Because it's often useful to scroll the image while you're using other tools, you can bring up the scroll tool at any time by pressing the space bar. Try it now — select a different tool, move your cursor back over the image, hold down the space bar, and drag the image around in the window.
to drag the image in the window in any direction. Because it's often useful to scroll the image while you're using other tools, you can bring up the scroll tool at any time by pressing the space bar. Try it now — select a different tool, move your cursor back over the image, hold down the space bar, and drag the image around in the window.
Investigate Pixel Data
By the numbers - pixel values and coordinates
- Zoom in until you can easily see the individual pixels.
- Move your cursor around the image and watch the numbers on the ImageJ status bar (just below the toolbar in the ImageJ window). The x and y values represent the x (horizontal) and y (vertical) coordinates. In math class, the origin (0,0) is usually in the lower left corner of a graph. Where is the origin — coordinates (0,0) — of a digital image?
- To the right of the x and y coordinates on the status bar, it says value = and a number. Move your cursor around the image some more and see if you can tell what the value represents.
- Zoom back out to 100% and move your cursor over a dark region of the image, then over a light region, watching the value change.
- Mentally fill in the blanks of this statement with appropriate words: "In this image, light pixels have ______ values and dark pixels have ______ values."
- What's the lowest pixel value you can find in the image? What's the highest?
- Obviously, your answers will vary depending on which pixels you looked at. As it turns out, the lowest pixel value in the image is 0 (black) and the highest is 255 (white). This gives a range of 256 possible values - although there's no guarantee that a particular image will contain any pixels of a particular value.
- The number 256 is significant, because it represents the number of possible values of an 8-bit binary number (from 00000000 to 11111111).
- Fortunately, you don't have to worry about binary numbers, but computers use them for all their number crunching and math wizardry. All you need to know is that when an image is described as an "8-bit" image, its pixels can have any of 256 possible values.
An important concept here is that storing all this information in an image file on your computer is much more efficient than it seems. The computer doesn't need to store x- and y-coordinates — just the pixel values, in one long string, plus the width and height of the image. The coordinates are just information about the pixel under the cursor — its column and row number — that the software reports to the user.
To reconstruct the image correctly, the computer just needs to "know" the number of columns and rows in the image. This kind of grid of rows and columns is also called a raster, which is why this type of digital image is also called a raster image and why ImageJ is called a raster image processor.
Play With Color
Lookup tables
So far, you know that a digital image is a string of numbers arranged in rows and columns. How does the computer know what each number should look like when it displays that pixel on your screen? It's pretty simple, really. In addition to a string of numbers, the computer has a "secret decoder ring" called a Lookup Table that it uses in paint-by-number fashion. In a very simple image with only four possible values, the lookup table might look like 0 = black, 1 = blue, 2 = red, 3 = white. In an 8-bit image, the 256 possible values correspond to 256 colors. (Okay, we know what you're thinking, but black, white and all those grays ARE colors!) The lookup table can be stored in the file with the data, or you can control it using the software that's displaying the data.
- Choose Image > Lookup Tables > Fire. Your image should now look very different. Try out several other lookup tables and see how they affect the appearance of the image.
This image is an 8-bit image. Each pixel is represented in the computer's memory by an 8-bit binary number, representing 256 possible values from 0 to 254. Another term for the number of binary bits used to describe the value of a pixel is bit depth. You can think of the bit depth as the 3rd dimension of an image (width and height are the other two).
- Close the lake_mead_2004_grayscale.jpg image.
Color images
- Navigate to your Week 2 folder and open the lake_mead_2004_color.jpg file. This is a color version of the image you have been working with.
- Briefly explore the image by zooming, scrolling, and looking at coordinates and pixel values. Do you notice anything different about those pixel values?
- Close the color image.
Explore More If You Have Time
When values represent something other than brightness
- Right-click (Win) or control-click (Mac) the link below and download the image file to your Week 2 folder.
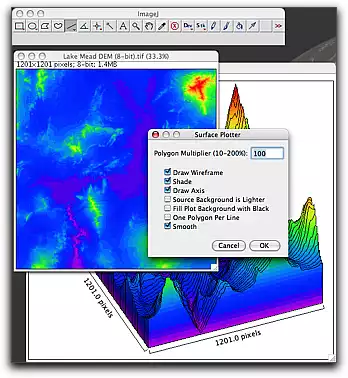
- Open the lake_mead_dem_8-bit.tif file.
- Can you find the elevation of the lake itself?
- Apply different lookup tables to the image (Image > Lookup Tables).
- Use Analyze > Surface Plot to re-create a 3-D view of the scene. Choose Analyze > Surface Plot. Check Draw Wireframe, Shade, Draw Axis, and Smooth in the Surface Plotter dialog box.

- Use one of the line selection tools to select a path through the scene. Then choose Analyze > Plot Profile to create a profile plot along the path.
- Close the lake_mead_dem_8-bit.tif image.
Resources
- To learn more about using ImageJ, refer to the ImageJ Documentation pages.
- Here is the NASA Earth Observatory article where the Lake Mead image came from.
Movies on this Page
How to download movies
- Click the link to go to the SERC media library listing for the movie. The record will open in a new window.
- On the SERC media library page, right-click (Win) or control-click (Mac) the link (below the movie on the Flash version pages) to download the movie file to your hard drive.
Flash video versions
Download these versions to play on your computer. You'll need an appropriate movie player to view the file, such as Flash Player , Real Player (Mac / Win), or Adobe Media Player.
![]() Quick Tour of ImageJ
Quick Tour of ImageJ
![]() Updating ImageJ
Updating ImageJ
![]() Zooming
Zooming
![]() Scrolling
Scrolling
![]() Pixel Coordinates and Values
Pixel Coordinates and Values
top of page
iPod versions
Download these version to play on your iPod or iPhone.
![]() Quick Tour of ImageJ
Quick Tour of ImageJ
![]() Updating ImageJ
Updating ImageJ
![]() Zooming
Zooming
![]() Scrolling
Scrolling
![]() Pixel Coordinates and Values
Pixel Coordinates and Values
top of page