Google Maps
Initial Publication Date: December 1, 2008
Google Maps are flat maps that function within a web browser. The Google Maps service was originally created as a means of providing driving directions, and this is the purpose for which Google Maps are most commonly used. Google Maps offer several different views of the landscape, including Street, Traffic, Map, Satellite, and Terrain, which can be selected using buttons in the upper-right. The More button displays points on the map that can be clicked to view photos and Wikipedia articles that apply to the marked locations.
At their most sophisticated level, Google Maps can be customized and embedded into web pages through the Google Maps Platform, a development interface based on JavaScript. But coding in JavaScript with the API is not needed in order to create simple customized Google Maps. Setting up simple Google Maps and posting them on the web without the API involves activating the My Maps tab on the Google Maps site and logging into a free Google account. A set of tools is available for creating points, lines, and polygons. The completed map is assigned a URL that can be used to share it with students or others. When a map is created through My Maps, a short fragment of HTML code is displayed that can be copied and pasted into the code for a web page in order to embed the map into that web page. On the client side, a web browser is sufficient for viewing maps created in this manner.
Another easy way to add custom data to a Google Map is to create a KML file with Google Earth or with a text editor and host the file on a web server. A KML file that has a known url can be opened in Google Maps by entering its url in the Google Maps search box. While easy to create and share, these simple Google Maps created with My Maps or by opening a hosted KML file are not as feature-rich as Google Earth.
For a range of examples of maps created with the Google Maps API, see Google's Google Maps Code Samples page.
You will also need to Sign Up for the Google Maps API. Visit that page to get a Google Maps API key that allows you to embed your Google Maps created with the API into a single "directory" or domain on a web server to which you have access. In order to obtain a Google Maps API key, you must have a Google Account. This API key will be associated with your Google Account. Terms of use are also specified on this page.
A good way to begin creating maps with the Google Maps API, after you have a key, is to copy the code for the The "Hello, World" of Google Maps example. Replace the key in the code for this example with your own key. Then you can experiment with changing the code. In actuality, you can edit the code and reload the map while it is on a local machine without the proper key. But you will need to your key in order for the map to function properly on a web server.
 The Google Maps API example is a no-frills Google Map.
The Google Maps API example is a no-frills Google Map.
Try out other simple examples that include choices of map views and other simple features, and use the code in these examples as a guide for making changes to your copy of the Hello World map. The map will need to be reloaded each time a change is made. Once familiar with the methodology for making changes, consult the API reference and go through tutorials to learn more. Try improvising with the code from the tutorials to make your own changes.
Even experienced Google Maps API programmers rarely start from scratch when initiating a project. Look for examples on the web for ideas.
Google Maps Mania is a blog that provides information about many examples of Google Maps that have been created using the API.
The Mapping Hacks web site also offers examples of maps that use the API on their Examples page.
The book Google Maps Hacks provides an introduction to the Google Maps API and gives dozens of examples. The book was written in 2006, and is somewhat out of date because it is based on version 1 of the Google Maps API.
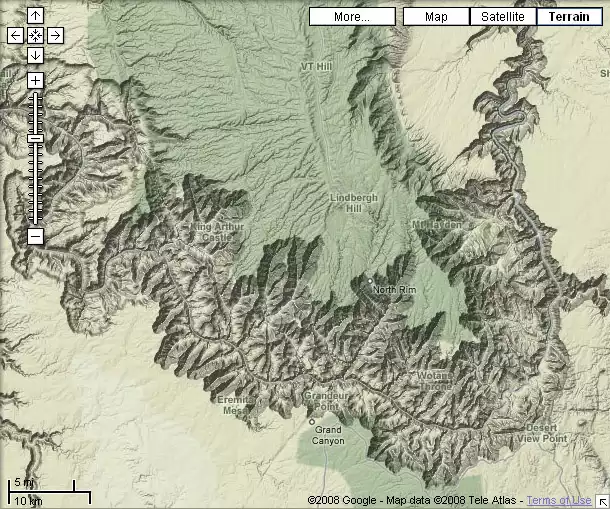
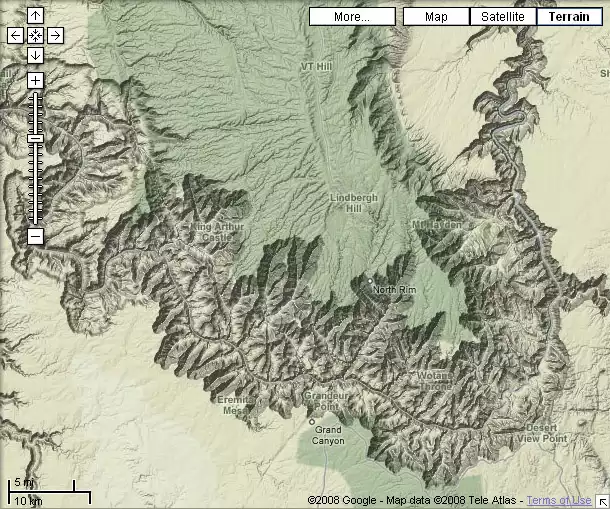
 Grand Canyon in Terrain View. Terrain View offers shaded relief maps
Grand Canyon in Terrain View. Terrain View offers shaded relief maps
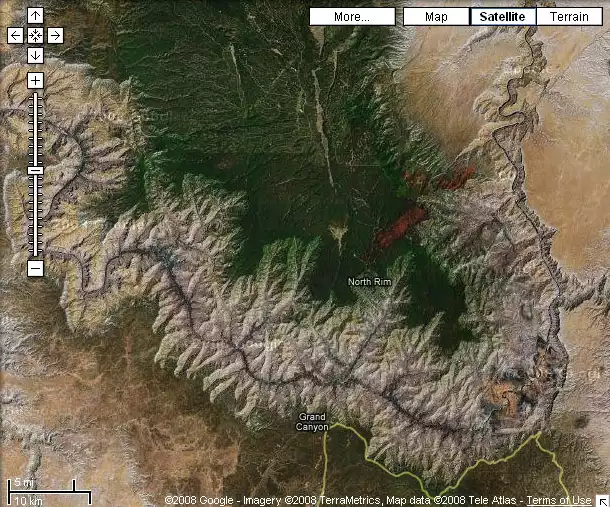
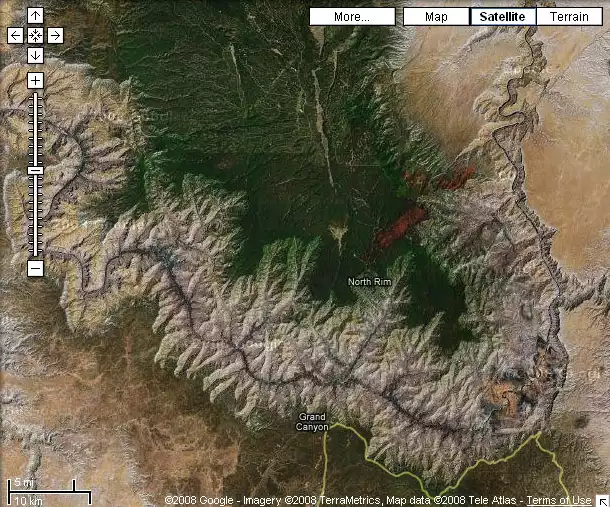
 Grand Canyon in Satellite View. Satellite View offers satellite and aerial imagery.
Grand Canyon in Satellite View. Satellite View offers satellite and aerial imagery.
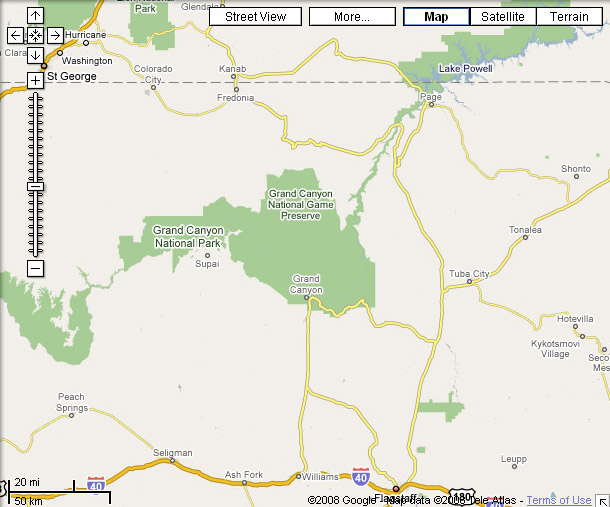
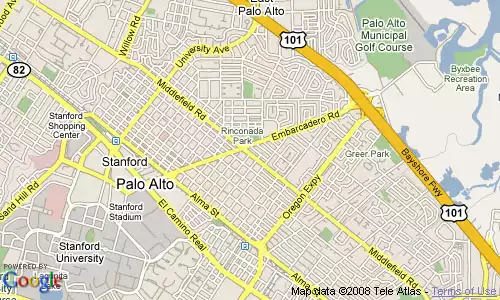
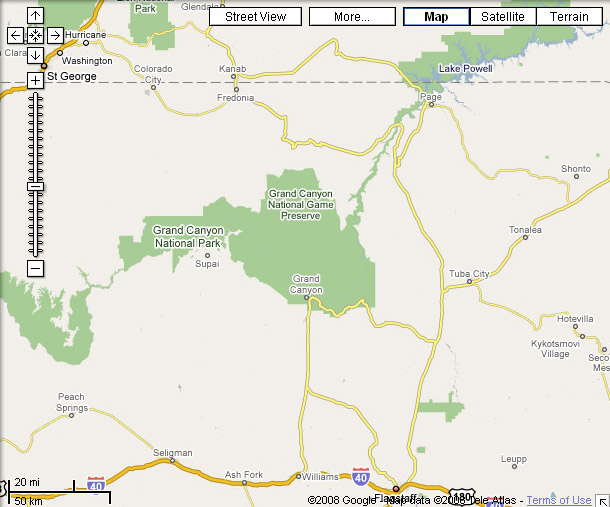
 Grand canyon in Map View. Map View shows the locations of roads, boundaries, cities, parks, and other features.
Grand canyon in Map View. Map View shows the locations of roads, boundaries, cities, parks, and other features.
 Golden Gate Bridge in Street View, looking north, with Angel Island in the background on the right and the Marin Headlands on the left. Street View offers street-level panoramic photography.
Golden Gate Bridge in Street View, looking north, with Angel Island in the background on the right and the Marin Headlands on the left. Street View offers street-level panoramic photography.
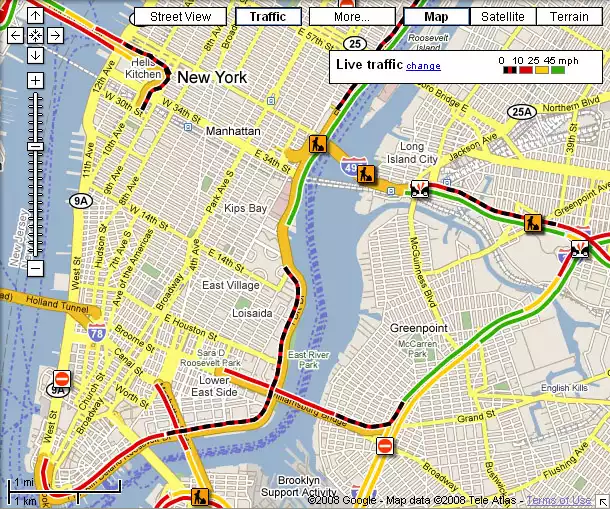
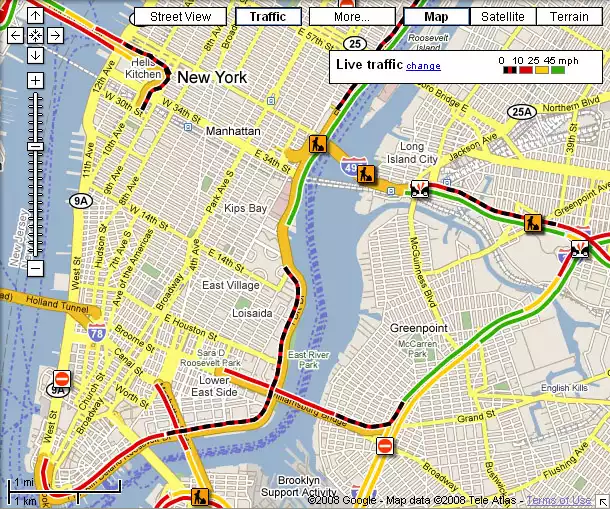
 New York City in Traffic View
New York City in Traffic View
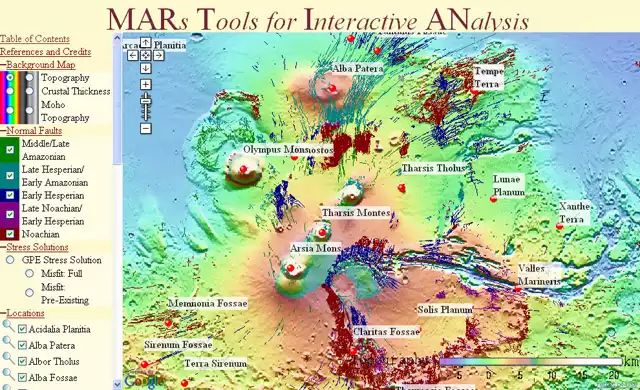
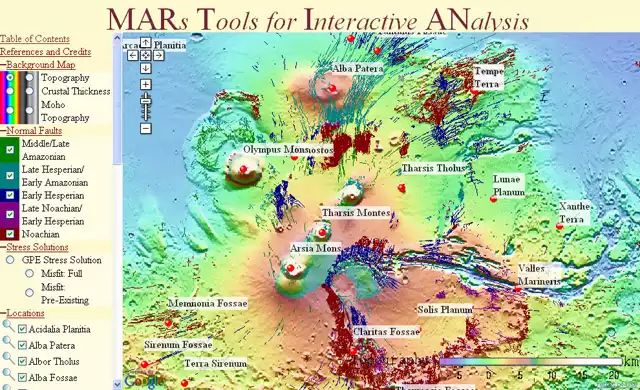
 MARs Tools for Interactive ANalysis (MARTIAN)
MARs Tools for Interactive ANalysis (MARTIAN)
At their most sophisticated level, Google Maps can be customized and embedded into web pages through the Google Maps Platform, a development interface based on JavaScript. But coding in JavaScript with the API is not needed in order to create simple customized Google Maps. Setting up simple Google Maps and posting them on the web without the API involves activating the My Maps tab on the Google Maps site and logging into a free Google account. A set of tools is available for creating points, lines, and polygons. The completed map is assigned a URL that can be used to share it with students or others. When a map is created through My Maps, a short fragment of HTML code is displayed that can be copied and pasted into the code for a web page in order to embed the map into that web page. On the client side, a web browser is sufficient for viewing maps created in this manner.
This thematic map, which represents carbon dioxide emissions from consumption and flaring of fossil fuels, was created by Up2Maps, uisng the Google Maps API. Note that it has a control panel, tabs, map controls, a legend, and other customized features.
Another easy way to add custom data to a Google Map is to create a KML file with Google Earth or with a text editor and host the file on a web server. A KML file that has a known url can be opened in Google Maps by entering its url in the Google Maps search box. While easy to create and share, these simple Google Maps created with My Maps or by opening a hosted KML file are not as feature-rich as Google Earth.
Learning to Use the Google Maps API
To add panels, special controls, and customized views to Google Maps, the Google Maps API is needed. The easiest way to begin learning about this interface is to visit the Maps JavaScript API page, which offers a "Hello World" example, and look at the code for the map.For a range of examples of maps created with the Google Maps API, see Google's Google Maps Code Samples page.
You will also need to Sign Up for the Google Maps API. Visit that page to get a Google Maps API key that allows you to embed your Google Maps created with the API into a single "directory" or domain on a web server to which you have access. In order to obtain a Google Maps API key, you must have a Google Account. This API key will be associated with your Google Account. Terms of use are also specified on this page.
A good way to begin creating maps with the Google Maps API, after you have a key, is to copy the code for the The "Hello, World" of Google Maps example. Replace the key in the code for this example with your own key. Then you can experiment with changing the code. In actuality, you can edit the code and reload the map while it is on a local machine without the proper key. But you will need to your key in order for the map to function properly on a web server.

Try out other simple examples that include choices of map views and other simple features, and use the code in these examples as a guide for making changes to your copy of the Hello World map. The map will need to be reloaded each time a change is made. Once familiar with the methodology for making changes, consult the API reference and go through tutorials to learn more. Try improvising with the code from the tutorials to make your own changes.
Even experienced Google Maps API programmers rarely start from scratch when initiating a project. Look for examples on the web for ideas.
Google Maps Mania is a blog that provides information about many examples of Google Maps that have been created using the API.
The Mapping Hacks web site also offers examples of maps that use the API on their Examples page.
The book Google Maps Hacks provides an introduction to the Google Maps API and gives dozens of examples. The book was written in 2006, and is somewhat out of date because it is based on version 1 of the Google Maps API.






Examples
- NASA has created a Google Moon API Example.
- There is an official Google Maps API Blog.
- The Google Lat Long Blog consists of news and notes by the Google Earth and Maps team.
- Also see the Google Maps Platform Blog.
- Google Maps Mania is an unofficial blog about web sites, mashups, and tools.
- Using the Google Maps API contains a list of links to examples developed with the Google Maps API and documentation.











