Part 1: Digital Images and Image Files3
Digital images carry information. To access, analyze, and manipulate that information, you need tools. A computer is one of those tools—an image processing application is the other. The user's goals determine the type of application to use. To work with aesthetic information in digital images, use a tool like Photoshop. To work with scientific information, you need a different type of tool such as ImageJ. Despite these tools' different purposes, they work the same way "under the hood", using mathematics to to do their work.
The first step to understanding image information is to load that information into the tool. This course is called "Advanced Image Analysis" so the first topic covers advanced methods of getting image data into ImageJ. After that, you'll review, reinforce, and extend your understanding of the characteristics of digital images.
Throughout this course, keep your files organized. This will help you focus on the learning objectives, save you time, and reduce frustration. Before you begin, create a folder somewhere on your computer for your Day 1 files.
Download an Image of Recent Fire Activity
Start with a typical scientific image you might to work with. This image from the NASA Earth Observatory shows recent fire activity in New Mexico.
- Click here to open a web page containing the image.
- Right-click (PC) or Option-click (Mac) the image and save the image to your desktop or to the Day 1 folder you set up for this module.
- In most browsers, you can also simply drag the image from the web page and drop it onto the desktop or folder to save it as a file. Try saving the image to a file this way as well.
Opening Images
Previously, you learned the traditional way of downloading and opening images in ImageJ.
Opening images the traditional way
- Double-click the ImageJ icon
 to launch the application.
to launch the application. - The traditional, "safe" method of opening the file in ImageJ is to choose File > Open, navigate to where you saved the file, and open it from within ImageJ. Open the New Mexico fire image this way.
- Close the image
It's all in a name
As an "advanced" image processor, get in the habit of looking for information in the image title. In NewMexico_tmo_2011180_721_lrg.jpg, NewMexico = New Mexico, tmo = Terra Modis satellite, 2011 = year, 180 = day of year, 721 = Modis bands assigned to RGB channels, lrg = large, jpg = JPEG file format. Modis bands 721 represent Mid-IR, Near IR, and Red wavelengths.Cool image opening tricks
There are other cool ways to open images in ImageJ that you may not be aware of. These techniques work for single and multiple images, on both PCs and Macs. (Close, minimize, and move windows as needed as you practice these techniques.)
- Drag-and-drop files from the desktop – Drag the image icon from the desktop (or the folder) and drop it on the ImageJ status bar. Be patient while the image downloads—the download speed depends on your computer and your network connection.
- Drag-and-drop folders from the desktop – Drag a folder containing images from the desktop and drop it on the ImageJ status bar. You have the option of opening multiple images in separate windows or as a stack.
- Drag-and-drop images directly from the web page – Drag the image from the web page and drop it on the ImageJ status bar.
- Drag-and-drop image URLs into ImageJ – Drag the link from the address bar of your browser and drop it onto the ImageJ status bar. This opens the image directly into ImageJ. (Note: If you drop a URL for an entire web page—not just a single image—on the ImageJ status bar, ImageJ will open that page in your default browser.)
- Import the URL into ImageJ – Copy a URL from anywhere, choose File > Import > URL, type or paste in the address of the image, and click OK.
Digital Images
Drawing on your experience and background, how would you define a digital image?
Basic digital image characteristics
See what you remember about digital images by answering these questions.
- What devices can create digital images?
- What are the three "dimensions" of every digital image? Where in ImageJ do I look to see this information about an image?
- What are the advantages and disadvantages of increasing the spatial resolution of an image—that is, using more rows and columns of pixels to represent the same "scene"?
- Where do you look to see the coordinates and value of a single pixel?
- How could a student produce a digital image without the use of any type of camera or mathematical formula?
- What does "bit depth" mean? What are the advantages of creating an image with greater bit depth? What are the disadvantages?
Storing digital images
An important concept to remember is that storing all this information in an image file on your computer is much more efficient than it seems. The computer doesn't need to store the x- and y-coordinates of each pixel—just the pixel values, in one long string.
To reconstruct the image correctly, the computer just needs to "know" the number of columns and rows in the image. This information is usually included in the file (in a part called the "header"), along with the actual pixel values. It's like the senior class marching into graduation in a single line and filing into separate rows to be seated. As long as you have the right number of chairs in the right number of rows, everything will turn out fine.
A grid of rows and columns is also called a raster, which is why this type of digital image is also called a raster image and why ImageJ is called a raster image processor. The other type of image processing is vector processing, in which images consist of points, lines, and shapes that are defined—and processed—mathematically.
Histograms and pixel statistics
Sometimes it's very useful to look at pixel values statistically. For example, if the pixel values in an image represent temperature, it might be useful to know the average (mean), the middle (median), or maybe the most common (mode) temperature in the image. ImageJ can sort out the pixel values in an image for you and give you this information in a flash.
- Close the New Mexico fire image.
- Drag the file link below and drop it right on your ImageJ status bar to open the next image. Cool, huh? (If that doesn't work for you, you can right-click (PC) or option-click (Mac) the file link, save the file to your Day 1 folder, and open it from there.)
lake_mead_dem_8-bit_uncal (TIFF 1.4MB Jul16 11)
The lake_mead_dem_8-bit_uncal.tif image is a Digital Elevation Model (DEM) of the Lake Mead area, where Nevada, California, and Arizona all come together. It's a good example of a synthetic image, since it was not taken with a camera of any type. Instead of brightness, each pixel value in the image represents (or is at least proportional to) the elevation at that location.
Make sure the lake_mead_dem_8-bt_uncal.tif image is the active window by clicking on it. If you do not this, then you might be asking for a histogram on another window and end up with erroneous results. - Choose Analyze > Histogram. A histogram window will open.
The histogram shows a frequency distribution of pixel values in the image (or the selected part of an image). In other words, it tells you how many pixels (the Count) there are in the image for each different value from 0 to 255. Think of breaking all the little pixels apart and sorting them into piles with the same value, and arranging the piles in order, from lowest to highest value. Viewed from the side, the "mountain range" of pixel piles would look just like the histogram plot you see here.
- If you move your cursor across the histogram plot, the value (pixel value) and count (number of pixels in the image with that value) appear in the lower right corner of the histogram window. For example, we can confirm that there are exactly 3,862 pixels with a value of 118 in this image.
- If you want to see all of the counts for all of the pixel values, click the List button in the lower left corner of the Histogram window.
- Close the window containing the count table, but leave the Histogram and DEM windows open.
- A hot tip: If you select just a part of the image, the histogram will report statistics for only the pixels in the region (the Region Of Interest, or ROI) you selected!
Histograms are a basic tool for understanding the data in digital images. As you'll see in the next section, histograms can be a key to understanding digital images, deciphering any processing that has already been done to the image, and determining whether you can do any useful scientific analysis of the image.
Image Types
ImageJ refers to the bit depth and number of channels (such as color bands) of an image as its type. In this section, you will explore and learn some of the characteristics of the different image types available to you.
8-bit (grayscale, uncalibrated)
8-bit grayscale images are the most common type used with ImageJ, since 256 possible values is sufficient for most purposes, providing a good balance of image resolution and size.
- Still working with the Lake Mead DEM image, mouse around the image and look at the pixel values reported in the ImageJ status bar. Find the lake in the image. What pixel value in the image represents the elevation of the lake surface?
- Look at the histogram window. Can you see the surface of the lake in the histogram? How many pixels in the image represent the lake?
- While you're here, try some of these other cool things you can do with DEM images to visualize the data in different ways;
- Apply different lookup tables to the image (Image > Lookup Tables).
- Threshold the image (highlight a range of pixel values in the image) by choosing Image > Adjust > Threshold. You can make the image look like the land is being flooded by water (or ketchup, since the default threshold color is red).
- Use thresholding to highlight only the elevation of the lake surface. (When you're finished, turn off thresholding by clicking the Reset button in the Threshold window.)
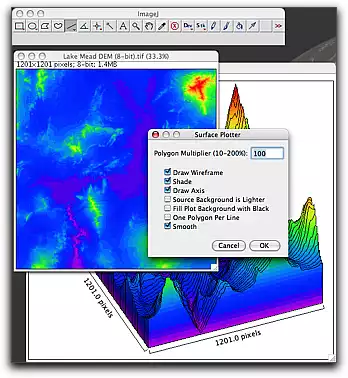
- Use Analyze > Surface Plot to re-create a 3-D view of the scene.
- Use one of the line selection tools to select a path through the scene, then create a profile plot along the path (Analyze > Plot Profile).
- Close all of the open image, histogram, and plot windows.
8-bit (grayscale, calibrated)
The pixel values in the previous image show relative elevation—pixels with higher values are higher in elevation than pixels with lower values. In a calibrated 8-bit image, the values provide actual elevation information.
- Download and open this version of the Lake Mead DEM image.
lake_mead_dem_8-bit_calibrated (TIFF 1.4MB Jul16 11) - Mouse around the image and look at the values reported in the status bar. What is different in this version?
This image has been calibrated so that the pixel values from 0 to 255 are converted to elevation, in meters. The value in parentheses is the original 8-bit pixel value, and the number to the left of it is the calibrated elevation value. A calibrated image uses a formula to convert the "raw" uncalibrated pixel values to more meaningful, real-world measurements.
- Find the elevation of the lake surface in this image.
- Create a histogram of this image. Notice that it now reports calibrated values. Again, can you see the lake surface in the histogram, both by the plot and by the modal (most frequently appearing) value in the image?
- Close any open image and histogram windows.
If you ever need "quickie" images to practice with, demonstrate on, or just to amaze your friends, ImageJ has built-in links to more than 30 sample images of various bit depths, types, and subjects. Before moving on to the next image type, we will look at one of these sample images to review other basic principles of digital images.
- Choose File > Open Samples > Gel (105K).
- This is a scanned image of an electrophoretic gel (think "DNA fingerprint"). Look at the image window title bar. What type of image format is this?
- According to the image window status bar, what are the dimensions, bit depth, and memory size of the image?
- Mouse around the image. Where is the origin (0,0)? What are the coordinates of the pixel in the lower right corner of the image?
- Mouse around the image and look at the pixel values, shown in the ImageJ status bar. What is the possible range of pixel values in an 8-bit image? Choose Analyze > Histogram and find out the actual range (Min and Max) of the pixels in this image.
- Does the memory size of this image makes sense? Each pixel in this image is represented by 8 bits, or 1 byte. The total number of bytes equals the total number of pixels. What is the total number of pixels (or bytes) in this image? How many kilobytes is this? (Reminder: When dealing with computers, the kilo- prefix means 210 or 1024, not 1000. To convert from bytes to kilobytes, divide by 1024. To convert from kilobytes to megabytes, divide by 1024 again.)
- When you opened the image, it said 105K (kilobytes)—not 126K. Why the difference?
16-bit (grayscale)
Radiometric Resolution
The spatial resolution of digital images is a function of the number of pixels in the detector and the angle of view of the lens system.
Another name for bit depth, at least when talking about cameras and other devices that measure and record data, is radiometric resolution. In other words, what range of values, from lowest to highest, can the instrument record? Newer image detectors and instruments provide greater information in this third dimension. Even modern consumer digital cameras routinely capture 10, 12, 14 or more bits per pixel per RGB channel before reducing the depth to 8 bits for the final image. When available, the "raw" format of these cameras saves all of the bits for each channel, usually in a proprietary format, requiring special software to open and process raw files. Scientific imaging systems often provide full 16-bit radiometric resolution—65,536 possible values—or higher. ImageJ can work with images of these bit depths.
- Close the Gel image and drag-and-drop this link to open a 16-bit version of the Lake Mead DEM into ImageJ.
Lake Mead DEM (16-bit) (TIFF 2.8MB Jan27 10) - This is the same image you worked with earlier, but in 16-bit format. Since 16 bits can represent values between 0 and 65536, this image can use the actual elevations (in meters) as the pixel values. Watch the value in the status bar as you mouse around the image.
- Now you can read out the elevation of the lake surface directly. What is it?
ImageJ can do all of the fun tricks (lookup tables, thresholding, surface and profile plotting, measuring, etc.) with 16-bit images that it can do with 8-bit images. (However, you're always limited to lookup tables with just 256 colors, which ImageJ spreads over the range of values in the image.)
- Spend a few minutes exploring this image, trying out the different visualization techniques you learned.
- When you are finished exploring the image, close all open windows.
The DEM was a synthetic image. Let's look at a 16-bit image created with a camera—this one attached to a telescope.
- Close the 16-bit DEM image and choose File > Open Samples > M51 Galaxy image. This is an astronomical image of galaxy M-51. Since astronomical imaging involves a HUGE range of brightnesses, each pixel is represented by 16 bits or 2 bytes. That means that every pixel in the image can have any value between 0 and 65535. (20-1 and 216-1).
- Mouse around the image and look at the different pixel values. Note where the values are highest and lowest. Generate a histogram of the image to see the highest and lowest values in the image. What are they?
- Calculate the memory size of this image based on its width, height, and bit depth. Does it match the reported size? One problem with images with bit depths greater than 8-bits per channel is displaying them. ImageJ (and most other computer applications and display systems) is limited to 256 different brightness levels in any one color channel. That means that the galaxy image is trying to display a possible range of 65536 brightnesses with only 256 shades of gray (or color). However, there is a way to better match the 256 available colors to the range of values in the image, or even to just a portion of that range to bring out detail in a small part of the image.
- Choose Image > Adjust > Window / Level to open the Window and Level control. Notice the little histogram at the top of the W&L window showing that most of the pixel values in the image are bunched together at the lower end. Click the Auto button to match the range of output (display) values to the input (image) values. Now M-51 looks more like a galaxy!
- You can even apply color lookup tables to bring out more of the fine detail or just to make it look cool. Try some different color lookup tables until you find one you really like. (Image > Lookup Tables)
- The color is not really a part of this image. When you apply a color lookup table to a grayscale image, the result is a pseudocolor image.
- Experiment with the Level and Window controls in the W&L window and note how they affect the image display. Just don't click the Apply button unless you want to permanently change the pixel values in the image.
- Close all of the open image windows.
32-bit grayscale
Another common scientific image data type represents measurements using 32 bits (4 x 8 bytes) per pixel. This type is often called "32-bit floating point" data, because the values are stored as positive or negative decimal values with a certain number of decimal places of precision. In effect, the pixel values are stored in scientific notation Thus, it you measure a temperature at some location as -17.6 degrees Celsius, you can code the pixel value as exactly -17.6 (-1.76 x 101. There's no need to density calibrate the image because the pixel values are the measurements. If necessary, scientists can increase both the range and precision of their measurements by using even more bits per pixel, such as 64-bit floating point data. ImageJ is limited to images with 32-bit floating point (also called "32-bit real" or "32-bit float") values.
A data source you are familiar with that provides images in 32-bit real format is the NASA Earth Observations (NEO) web site.
- Using your browser, go to NASA Earth Observations (NEO).
- On the NEO search page, click the Energy tab below the map display, and choose Solar Insolation, at the bottom of the Energy Datasets list.
Take a minute to look at the most recent thumbnail image and the image scale. What units of measure do the pixels in this image represent? What are the minimum and maximum values that could be in the image?
- In the Search Parameters panel, select the Full Size, Color, GeoTIFF (floating point), and Solar Insolation (8 day) options, and click the Download button to download the TIFF file to your browser's default location.
Be sure to choose the GeoTiff (floating point) and NOT the regular GeoTiff format.
- Use ImageJ to open the image you downloaded.
- Mouse around the image and look at the pixel values. Notice that the pixel values reported in the ImageJ status bar are decimal values between 0 and 550, with no 8-bit values listed.
- To add a little color to this grayscale image, choose Image > Lookup Tables > and choose one of the built-in color tables. Don't worry that you can't find one to match the original color scale exactly.
- Choose Analyze > Show Histogram. Notice that, like 16-bit images, the Histogram command opens a dialog box that lets you specify histogram options. Click OK to use the default values.
"Binning" data
Any time you have a histogram with more than 256 possible pixel values, you will be asked to specify the number of bins. The histogram can't show each individual floating point pixel value on the X (value) axis, so it divides the range of values from X Min to X Max into the number of equal-width bins you specify. In the example you just did, the values in the image range from 0 to 413.58 W/m2. Dividing that range by 256 bins means that each bin is 1.62 W/m2 "wide". The first bin goes from 0 to 1.62, the second from 1.63 to 3.24, the third from 3.25 to 4.86, and so on. The pixel at location 346,607 has a value of 4.3307085W/m2m so it would go in the third bin.
- Close any open image windows.
- Use the NEO web site to download a 32-bit grayscale NDVI (Normalized Differential Vegetation Index) image, at the bottom of the LIFE tab. If you can't download and open an image for some reason, you can use the one here. 32-bit NDVI TIFF (TIFF 24.7MB Jul16 11)
- Look at the legend below the image on the NEO web page. What are the minimum and maximum values for an NDVI image? What is the middle value? (Remember or write them down. They will come in handy soon.)
- Open the image in ImageJ. How does the image look when it first opens?
- Mouse around the image. Does the land really all have the same value?
- What is the value of the pixels that represent the ocean? Why?
- Make a histogram for this image. Use 256 bins, set the X Min to the minimum value you recorded from the legend and the X Max value to the maximum value from the legend, and click OK.
- Can you explain why the data is there, but you can't see it?
- Use the Window and Level control to make the lookup table better fit the range of the actual data. Click the Set button in the W&L window, enter 0.4 as the center value and 1 as the Window Width, and click OK. Do you see why you used those values?
- Add an attractive color lookup table to the image to make it a pseudocolor image.
- Mouse around the NDVI image for a few minutes and be sure you understand what it's showing you. (In a nutshell, low values show where vegetation is absent or unhealthy and higher values indicate vegetation with more "vigor".)
- Close the NDVI image.
24-bit RGB (True Color)
You have displayed some grayscale images as pseudocolor images by applying color lookup tables. How are realistic, true color images created?
- Choose File > Open Samples > Nile Bend (1.9M). This is a satellite image showing the Nile River in Egypt.
- Look at the image window title bar. What type of image format is this?
- According to the image window status bar, what are the dimensions, bit depth, and memory size of the image?
- This image was saved in RGB format, so each pixel is represented by three bytes—a red value, a green value, and a blue value. Mouse around the image and zoom in, if you want. Position your cursor over one of the pixels that represents vegetation near the river. What do you notice about the R, G, and B values that confirm that the pixel you chose is green?
- Calculate the memory size of this image. There's a catch though. In ImageJ, all RGB images actually use 4 bytes for each pixel. One byte represents red, one green, one blue, and the fourth is called an alpha channel. This one is used to hold other information you don't see. This image type is also referred to as RGBA. RGB images don't need a color lookup table to display the image. A fundamental characteristic of 24-bit color images is that the appearance of each pixel is defined by three separate 8-bit values, each representing the brightness at that location in one of the three light primary colors—red, green, and blue. Think of the pixel's RGB values as its color "recipe". For example, if you mix together 67 units of red, 23 units of green, and 51 units of blue, the pixel would be a dark magenta color.
- Make a histogram of the 24-bit RGB NileBend image, and keep it open.
- Don't try to interpret the histogram just yet. It should make sense to you in a few minutes.
- Keep the NileBend image window open.
8-bit Color (Indexed Color)
You may also work with color images in 8-bit color format.
- ImageJ can convert between different image formats, when necessary. You are going to convert this 24-bit color image to 8-bit color. Before you do, predict the new image's memory size. (RGB = 4 bytes per pixel; 8-bit = 1 byte per pixel)
- Choose Image > Type > 8-bit Color, select 256 colors, and click OK to convert the image. Watch carefully—do you notice much change in the appearance of the image?
- Mouse around the image and look at the values in the ImageJ status bar. Notice how they are different from what was reported for the RGB version. A new value, the Index is reported. This is the position of that color on the new lookup table, and the Value to the right of the index is the RGB "formula" for that color. This image has been literally reduced to a "paint by numbers" picture!
What is the reported memory size of the image? How does it compare to your prediction?
- Create a histogram for the 8-bit color image and leave it open.
This histogram shows the new color lookup table as a horizontal bar just below the histogram graph. The histogram graph itself now appears as a random pattern of vertical lines, nothing like the RGB histogram. Keep this histogram window open for comparison.
Indexed Color
RGB values can represent over 16 million different colors. By converting to 8-bit color, that palette is reduced to just 256 colors (two of which are black and white). During the conversion, ImageJ does some fancy math based on statistics and the science of color perception to determine the 256 most important colors for this particular image, then creates a unique color lookup table containing just those colors. The palette for this image will have mostly shades of grays, tans, and dark greens. A different scene would have a lookup table with a different palette of colors. ImageJ assigns a new numerical value to each pixel based on the index—the number that corresponds to each position in the lookup table—of the color closest to that of the original pixel.Converting Between Image Types
ImageJ can convert back and forth between most image types. This is a useful feature, but let's see if there are any down sides to image type conversion.
- Choose Image > Type > RGB Color to convert the 8-bit color image back to 24-bit RGB.
- Create another histogram of the RGB Color image and compare it to the original histogram.
What happens to the image data when you convert from a higher bit depth to a lower bit depth? (Example: From 16-bit to 8-bit)
How about converting the 8-bit color image to 8-bit grayscale—where would that get you?
- Choose Image > Type > 8-bit.
- Create a new histogram and leave it open. Explain what this histogram shows.
- Choose File >Revert to revert to the original RGB color image. Leave all of the histogram windows open.
If you recall, the first histogram you created of the Nile image was for a 24-bit RGB version. It's time to come full circle and return to that histogram.
- Choose Image > Type > 8-bit to convert the RGB color image to 8-bit (grayscale).
- Make a new histogram of the 8-bit grayscale Nile image and compare it to the original RGB color histogram you made. What do you notice? What does that tell you about 24-bit color image histograms?
What happens to image data when you convert from a lower bit depth to a higher bit depth? (Example: From 8-bit to 16-bit) In other words, can you gain back lost pixel data by simply converting back to the original bit depth or by further changing the data type?
So, when you have scaled an image or changed it to a different type, how can you get back to the original data?
They are exactly the same! When you create a histogram from a color image, the values are first converted to grayscale equivalent values. By the way, ImageJ does not convert R, G, and B values to grayscale by simply averaging them. The conversion equation weights each color channel to match how each color contributes to your perception of brightness. The formula it uses is: 30% Red + 59% Green + 11% Blue. You could confirm this by choosing a pixel in the original RGB image, write down its RGB values, run them through this formula, then look up the value of the same pixel in the 8-bit grayscale conversion of the same image.
File Formats for Science
In everyday life, users are interested in the appearance of images and videos and having a simple, inexpensive, yet pleasing user experience—pictures are sharp and colorful and video playback is smooth, with good sound. Consumer-oriented file formats provide these qualities while allowing the files to be sent quickly over computer and phone networks and maximizing the number of pictures and videos that can be stored on a device.
Scientists have a different set of priorities. Their images, both still and "moving", contain important information that often needs to be preserved in a form that retains all of the original data. Scientists often use consumer file formats like JPG, GIF, BMP or movie files such as AVI, MOV, WMV, and FLV, but sometimes they need to preserve the original measurement values for each pixel in their images. This is where file formats like TIFF (Tagged Image File Format) and (Flexible Image Transport System) come in, because they are better suited to storing the metadata that are important for scientific tasks.
FITS is used mainly by the Astronomy community. FITS is much more than an image format (such as JPG or GIF) and is primarily designed to store scientific data sets consisting of multi-dimensional arrays (1-D spectra, 2-D images or 3-D data cubes) and 2-dimensional tables containing rows and columns of data. Unlike other file formats, both FITS and TIFF files can contain one or many related images plus their metadata. ImageJ Is able to open most TIFF and FITS files, and can save single images in both formats.
ImageJ can open and save images in many different file formats. Some formats you're familiar with, and some you've never heard of and may never use. Without going into great detail, it's useful to be familiar with a few of the more common image file formats, and their pros and cons. In other words, "Why would I want to use this format instead of that format?"
TIFF (Tagged Image File Format)
- Data Types – Almost unlimited. Virtually any size, bit depth, number of channels, and number of layers (slices)
- Pros – Lossless—no loss of information due to compression. The gold standard image format for scientific imaging. Can store multiple images (stacks) and multiple channels (bands) in one file. Can store all calibration data, including location data (GeoTIFF).
- Cons –Image files are generally large, though ImageJ can directly open zip-compressed TIFF files without unzipping (try it!). TIFF files do not display consistently on web pages and take longer to transfer over networks.
- Uses and Recommendations –TIFF is ImageJ's native file format. It is recommended for general-purpose scientific imaging. It is the only common format that saves spatial and density calibration, overlay layers, and geographic information. It is also the only format that directly supports multi-dimensional stacks in ImageJ, including all calibration information.
JPEG (Joint Photography Experts Group)
- Data Types – Single 8-bit grayscale and 24-bit color images only. (no stacks)
- Pros – With moderate to high compression settings, files can be very small. Can be opened by nearly all imaging software and used in print and web publication. Plays nicely on the web.
- Cons –"Lossy" compression sacrifices pixel values for small file size.High compression settings produce artifacts that are easily seen in magnified images. Images lose their spatial and density calibration information. Limited choice of data types.
- Uses and Recommendations – Okay for spatial measurements where you only need to detect the locations of features, but avoid JPEG if you are making any type of density (pixel value) measurements.
GIF (Graphic Interchange Format)
- Data Types – Uses an indexed lookup table, so bit depths vary from 1 to 8 bits. Converted to 8-bit indexed color when opened. Stacks can be saved as Animated GIF format, but results are not always predictable.
- Pros – For the right types of images (graphic, not photographic), files can be very small. Can be opened by nearly all imaging software and used in print and web publication.
- Cons – GIF does not save spatial or density calibration information. Very limited choice of data types.
- Uses and Recommendations – Used mainly for graphic images (charts, graphs, etc.) with a limited number of colors. Generally used by graphic images downloaded from web sites, including thematic maps with large areas of the same color.
PNG (Portable Network Graphics)
- Data Types – 8-bit, 24-bit RGB, and 32-bit RGBA, both still and video (in uncompressed AVI format).
- Pros – Lossless—no loss of information due to compression. For the right types of images, files can be very small. Can be opened by most imaging software and used in print and web publication.
- Cons – PNG does not save spatial or density calibration information. Less compression for photographic images.
- Uses and Recommendations – PNG was developed as a replacement for GIF for web-based images and graphics. It provides good compression for some types of images, but does allow the user to select the level of compression. PNG is lossless, so the data (pixel) values are preserved.
To repeat a VERY important point—no matter what file format is used to store an image or how small that file is, the amount of computer memory the image occupies when the image is open is determined only by the dimensions of the image—its width, height, and bit depth. In image processing, then, other than conserving storage space, there's no advantage to saving images in JPG format, and there may be some serious disadvantages. We're not suggesting that you never use JPEG format, but it's a good idea to be aware of what happens when you do use it for your images. JPEG compression (quality) settings in ImageJ range from 0 (high compression, low quality) to 100 (low compression, high quality).
Your Assignment: Locate a Digital Image, Analyze It, and Describe Its Characteristics in Detail in Terms of Bit Depth and Pixel Histogram Distribution
- Spend several minutes opening and exploring the other sample images. Several of the samples are multi-image stacks. You can look at the stacks now, but don't spend too much time analyzing them—you will look at them in more detail in Part 2. For the single images, examine all of the basic aspects of the image: dimensions, data type, histogram, etc. You are using ImageJ primarily to view and analyze earth science data, but you can tell from these images that it is a general-purpose tool that can be used with any type of digital image.
- Choose one of the sample images or ANY other digital image you like, create a histogram of the image, and create a screen capture showing the image and its histogram.
- Go to the Part 1: Share and Discuss Page, post the screen capture and describe as much as you can about it, in terms of the characteristics explained in this section (e.g. bit depth, histogram data).
Screenshot Instructions for Mac Users
- Press Command-Shift-4 (Command key = Apple key) all at the same time and drag a box over the area of the screen that you want to capture. Depending upon your operating system, this will produce a file named Picture1.png or Screen shot Date Time.png on your desktop. Move the screenshot to your Day 1 folder or to a place where you can easily find it. Double click on the file to open it in Preview. Rename the image and save it as a jpeg, giving it a name that describes it, such as Lake_Mead_pixel_zoom.jpg.
Screenshot Instructions for PC Users
- Press Alt and Printscreen at the same time. This will save an image of the screen to the computer's clipboard.
- Launch Paint and choose Edit > Paste.
- Save the image as a jpeg, giving it a name that describes it, such as Lake_Mead_pixel_zoom.jpg.
Resources
- The ImageJ User Guide provides additional information about bit depth and image file formats.
Source
1Adapted from Earth Exploration Toolbook chapter instructions under Creative Commons license Attribution-NonCommercial-ShareAlike 1.0.2Adapted from Eyes in the Sky II online course materials, Copyright 2010, TERC. All rights reserved.
3New material developed for Earth Analysis Techniques, Copyright 2011, TERC. All rights reserved.